
Boundless Energy LLC

Boundless Energy LLC

Welcome to "My Latest Work Experience as UI/UX Designer-Developer -March 2022".
Below you will find samples of Figma and Webflow used in these projects.
To design a website, nowadays it requires the use of several tools to create pixel perfect a neat project.
In this case it was used Figma for prototyping the website to show to the client, and assuming it met their requirements, and signed off their approval.
Afterwards, we start translating the Figma files into coding with HTML, CSS, JavaScript, media Queries (to optimize for most common smart phones, tablets, laptops, and big screens breakpoints).
At this point there are several ways to design the website: a) Use pure html, CSS, JavaScript, and media queries. b) Use Bootstrap 5. c) Use WordPress. d) Use php. e) Use dot NET, or Java.
f) Use Angular, ReactJS, Vue. g) Use SharePoint, AEM, CQ5, TeamSite. If the webiste requires storage data, then a Database is required.
In these sample cases it was used Webflow to convert those Figma files into websites.
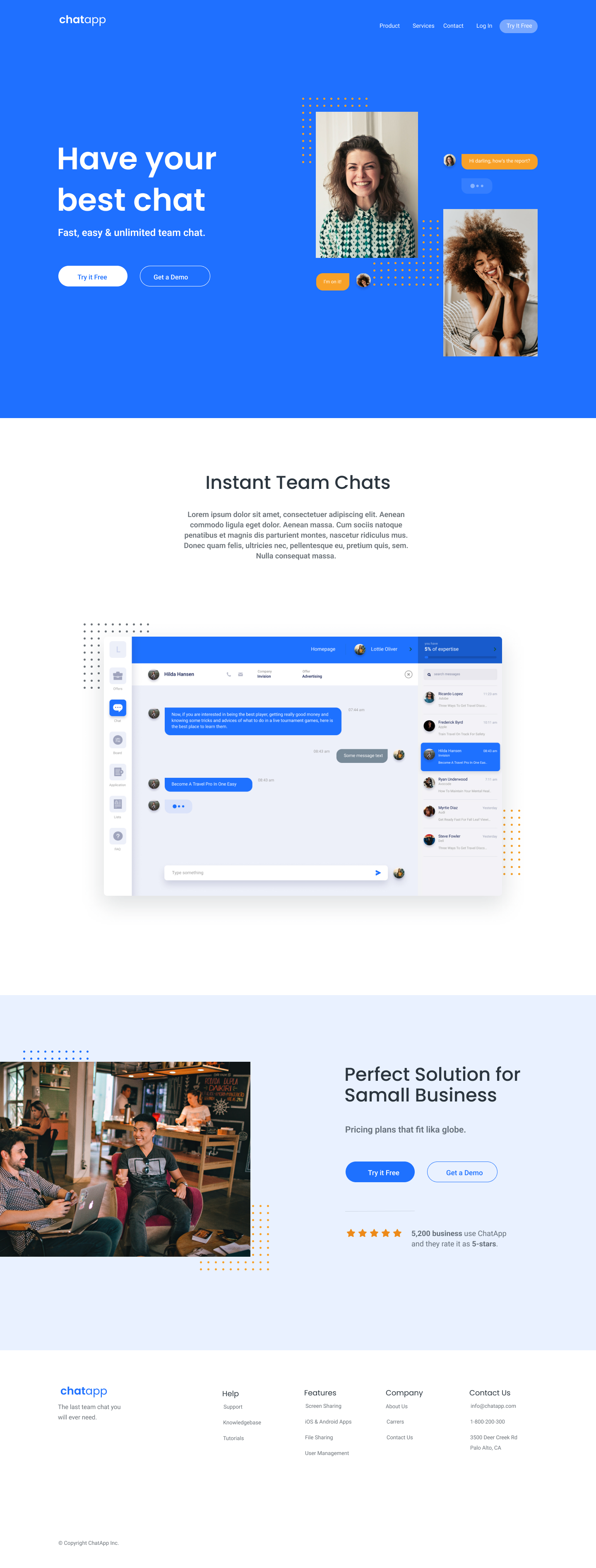
FIGMA
This case looks very simple but it requires research to start prototyping.

Once the prototype is completed, then we switch to Webflow to convert the Figma file into a websites.
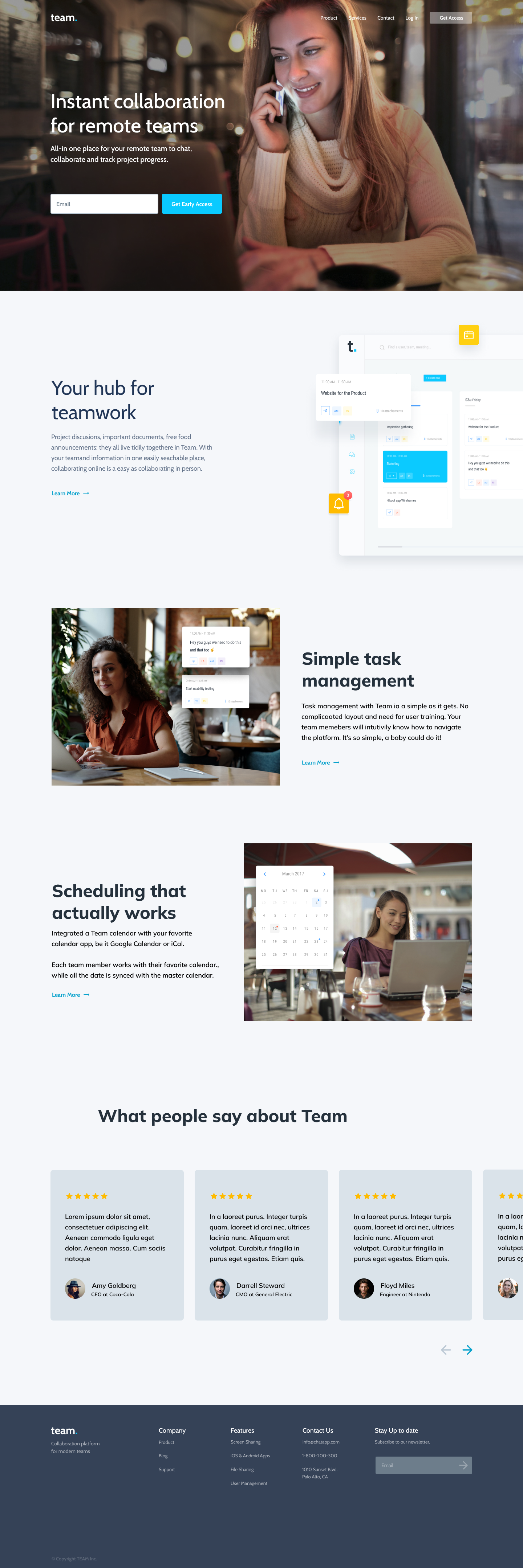
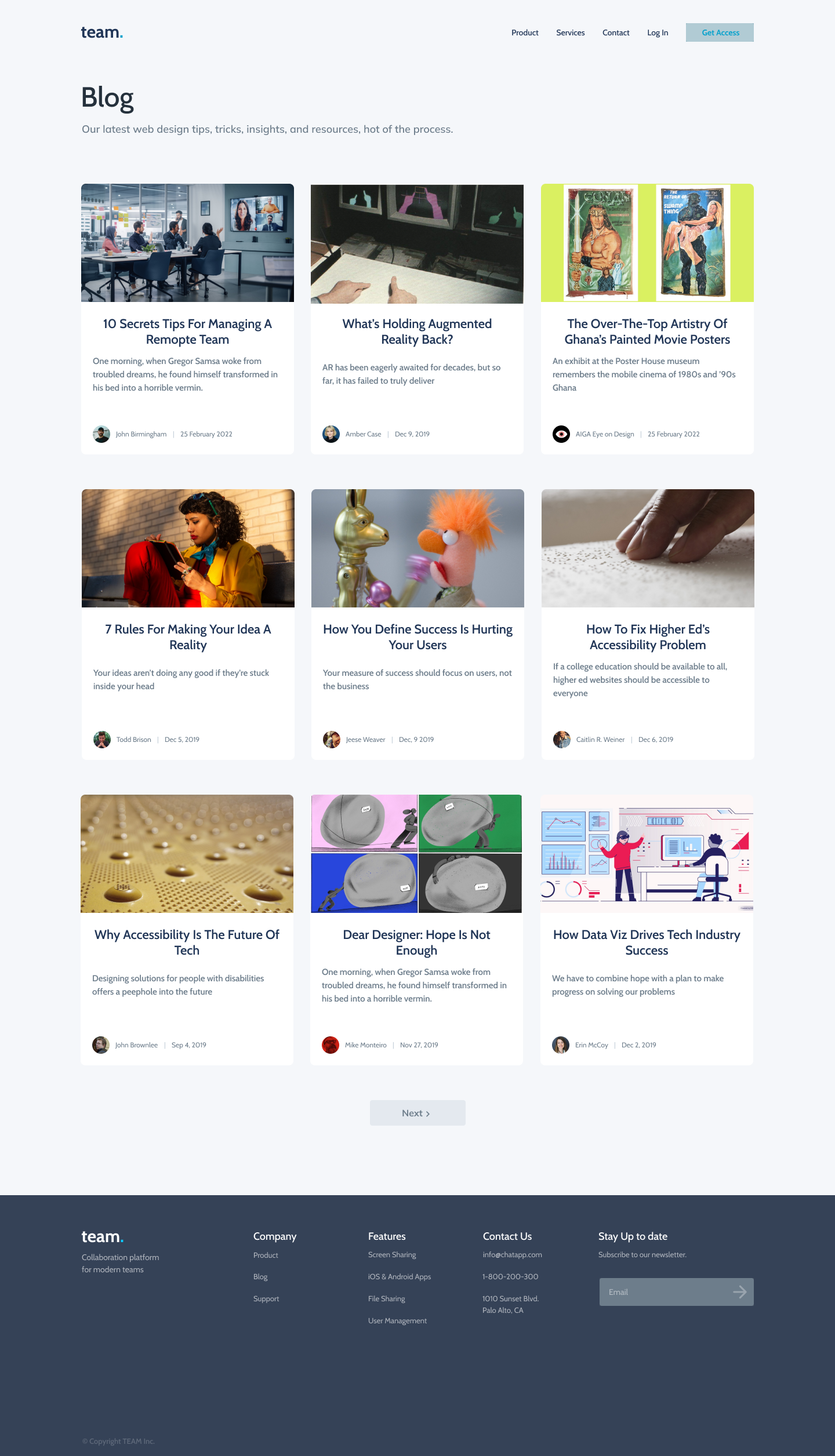
FIGMA
This project is a litle bit more complicated, because it includes a blog.
Hence, the research gets more complicated due to the need to show how the user would
navigate the website from the home page to the blog and finaly to the desired blog page.



For this case it has to be include database. Webflow has named it "Content Management System" or simply using the achronym CMS.
This website shows only the Email & the Get Early Access" usualy known as "Call to Action button", the link to the blog page, and finaly the Post page.